Tom's Kitchen
Website Design. Email Campaigns. Logo Design. Illustrations. Engineering.
![Tom's Kitchen menus.]()
1. Restaurant Menu. Art Direction. Graphic Design. Illustrations. 2016
![Tom's Kitchen menus with an alternative illustration.]()
2. Restaurant Menu. Art Direction. Graphic Design. Illustrations. 2016
![Tom's Kitchen letterheads and business cards.]()
3. Stationery. Graphic Design. 2016
![Tom's Kitchen logo design for the Istanbul location.]()
4. Istanbul Logo. Logo Design. 2016
![Tom's Kitchen logo design for the Canary Wharf location.]()
5. Canary Wharf Logo. Logo Design. 2016
![Tom's Kitchen logo design for the Somerset House location.]()
6. Somerset House Logo. Logo Design. 2016
![Tom's Kitchen signage.]()
7. Signage. Art Direction. 2016
![Tom's Kitchen signage.]()
8. Signage. Art Direction. 2016
![Tom's Kitchen logo design on printed papers.]()
9. Food papers. Art Direction. 2016
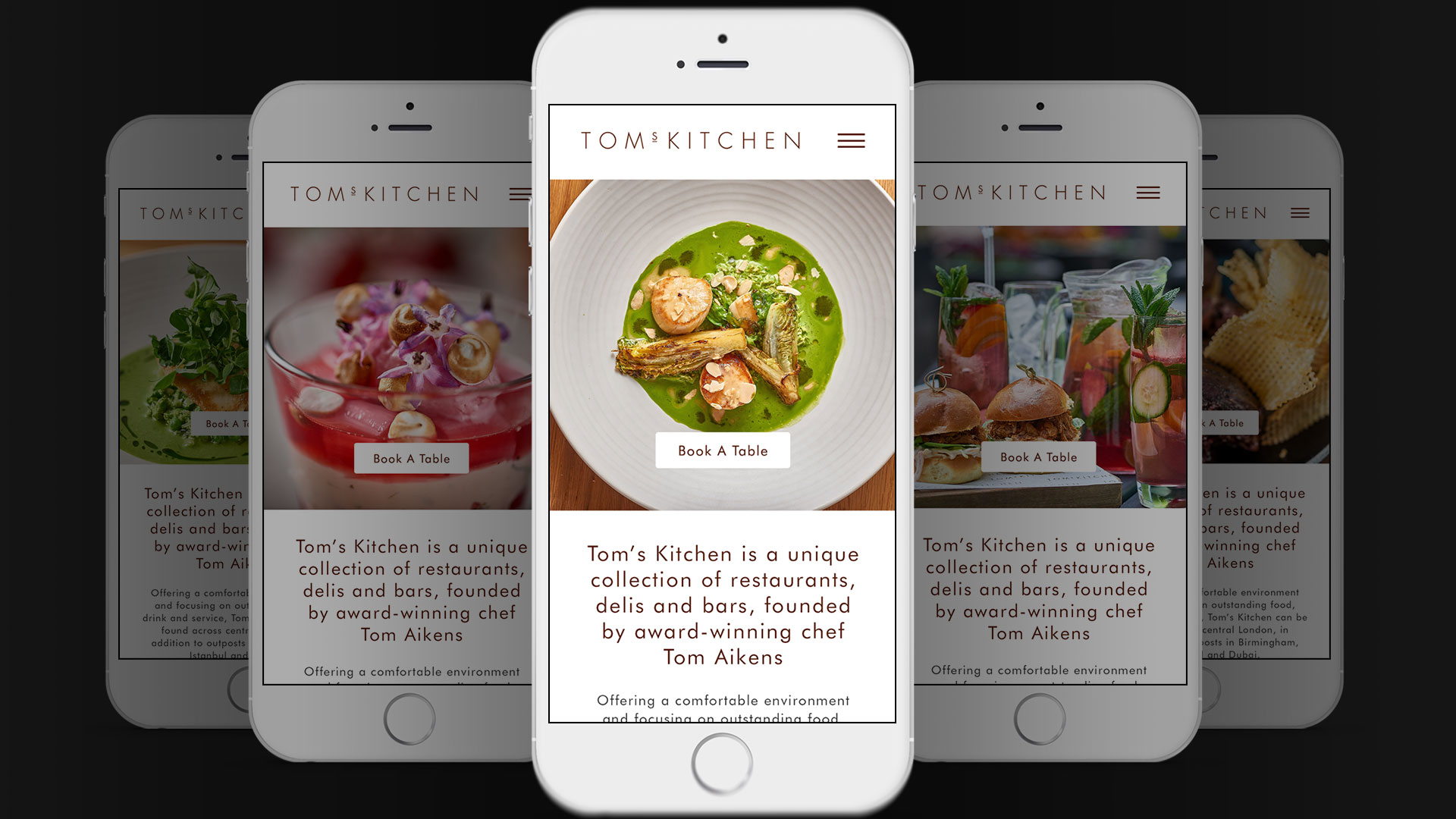
![Tom's Kitchen website as presented on mobile devices.]()
10. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website displayed on a mobile device, featuring various dish photographs.]()
11. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website home page, scrolled to reveal the restaurant summary.]()
12. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website home page, scrolled to reveal Delis and Bars summary.]()
13. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website home page, scrolled to reveal the ticket purchase action for the next event.]()
14. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website home page, scrolled to reveal social links and sharing options.]()
15. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website home page, scrolled to reveal the footer section.]()
16. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website navigation tabs for Restaurants, Delis, and Bars.]()
17. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website restaurant location page.]()
18. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website header featuring a dessert image with a call to action.]()
19. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website displayed on a laptop, showcasing content and illustrations.]()
20. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website header featuring an interior dining image with a call to action.]()
21. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen location buttons.]()
22. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website header presenting a restaurant with a kitchen and bar image, with a call to action.]()
23. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen Birmingham restaurant details page.]()
24. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen website header featuring a private dining room image with a call to action.]()
25. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen private dining details with buttons for each location offering private dining.]()
26. Website. Website Design. HTML. CSS. JavaScript. 2016
![Tom's Kitchen private dining details with buttons for each location offering private dining.]()
27. Email Campaign. Campaign Management. Design. HTML. CSS. 2016
Kitchenette
Website Design. Email Campaigns. Engineering.
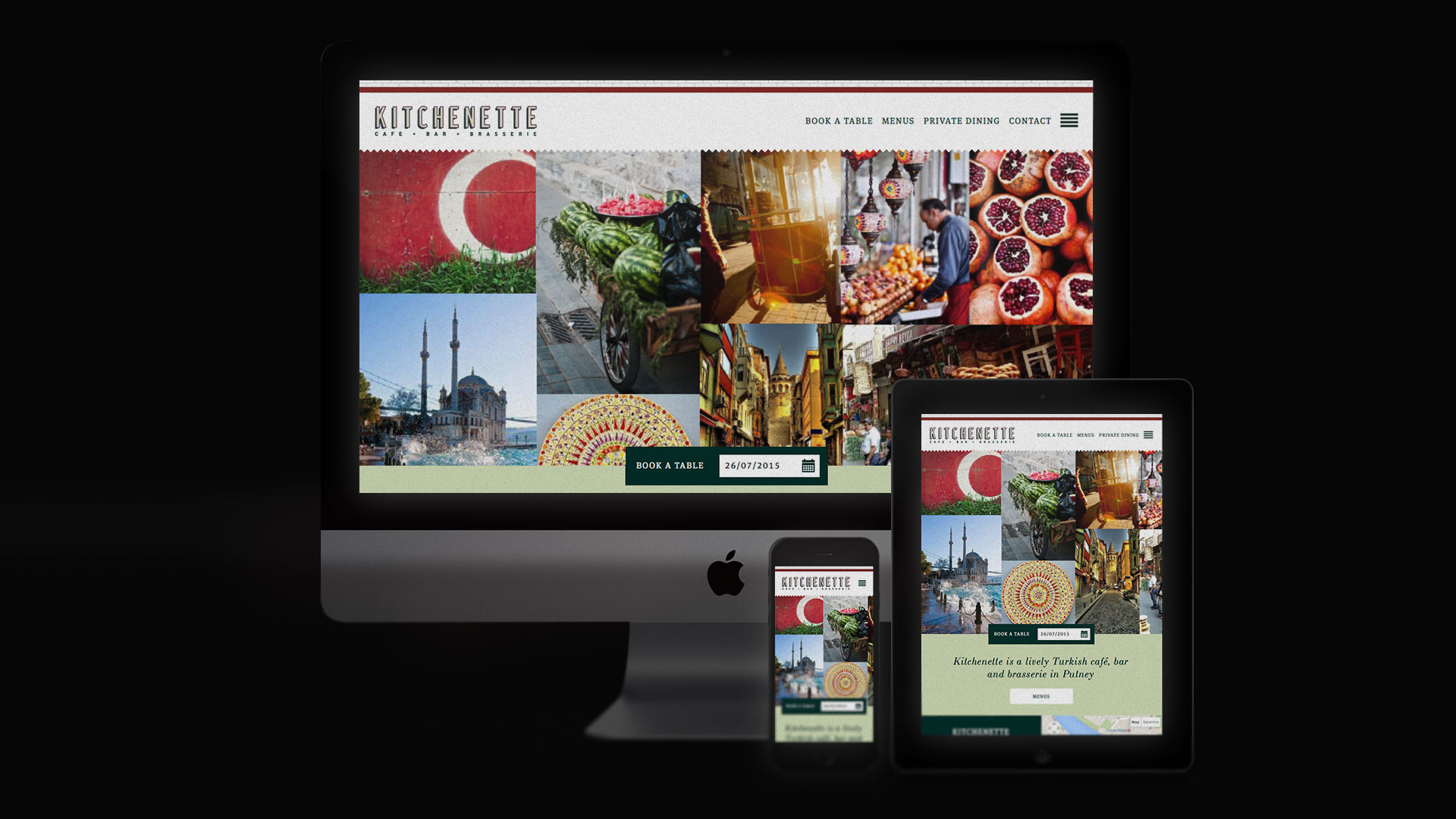
![Kitchenette website presented across multiple devices.]()
28. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website hero image with call to action.]()
29. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website menus and location panels.]()
30. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website latest news component.]()
31. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website photo gallery image.]()
32. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website gallery presenting fullscreen image.]()
33. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website private dining page.]()
34. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website hero image on a mobile device.]()
35. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website on a mobile device showing contact and location components.]()
36. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website latest news component on a mobile device.]()
37. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website on a mobile device showing social media links and a mailing list signup form.]()
38. Website. Website Design. HTML. CSS. JavaScript. 2016
![Kitchenette website recruitment page.]()
39. Website. Website Design. HTML. CSS. JavaScript. 2016
Rare
UI Framework. Engineering.
![Radial inventory menu captured from Sea of Thieves.]()
40. Radial Menu. TypeScript. HTML. CSS. Unreal. Coherent. 2016
![Player tags captured from Sea of Thieves.]()
41. Player Tags. TypeScript. HTML. CSS. Unreal. Coherent. 2016
![Interaction prompts captured from Sea of Thieves.]()
42. Interaction Prompts. TypeScript. HTML. CSS. Unreal. Coherent. 2016
Ghost Games
UX Design. UI Design. Graphic Design. Visual Design.
![Photo montage from the Need for Speed event at E3 in 2015.]()
43. Event Leaderboards. Visual Design. JavaScript. HTML. CSS. 2015
![Photo from Need for Speed event at E3 in 2015.]()
44. Event Leaderboards. Visual Design. JavaScript. HTML. CSS. 2015
![Photo from Need for Speed event at E3 in 2015.]()
45. Event Leaderboards. Visual Design. JavaScript. HTML. CSS. 2015
![Photo montage from the Need for Speed event at E3 in 2015.]()
46. Event Leaderboards. Visual Design. JavaScript. HTML. CSS. 2015
![Photo from Need for Speed event at E3 in 2015.]()
47. Event Leaderboards. Visual Design. JavaScript. HTML. CSS. 2015
Criterion Games
UX Design. Visual Design. Website Design. Graphic Design. Engineering.
![Autolog Dash.]()
48. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog Friend Recommendations.]()
49. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog Friend Requests.]()
50. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog My Friends.]()
51. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog Map Recommendations.]()
52. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog single-player driving milestones.]()
53. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
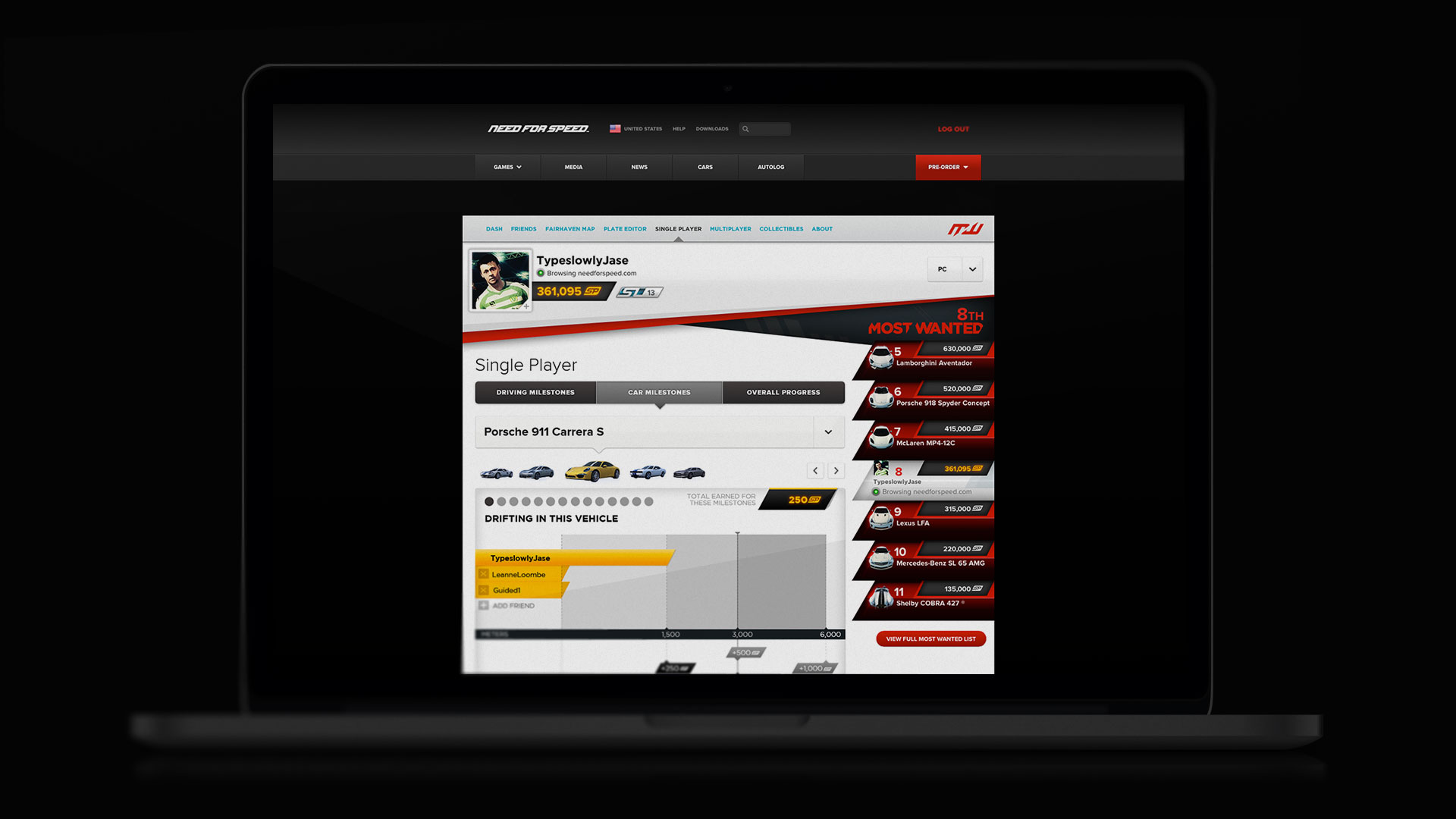
![Autolog single-player car milestones for the Porsche 911 Carrera S.]()
54. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog single-player driving milestones, browsing all the cars.]()
55. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog single-player car search functionality.]()
56. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog single-player overall progress.]()
57. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog Collectibles - Speed Cameras.]()
58. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog - Friend Comparison Selection.]()
59. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Autolog - Friend Panel.]()
60. Website. UX. Visual Design. JavaScript. CSS. HTML. 2012
![Photo from the Need for Speed Rivals show floor event at Gamescom in 2013.]()
61. Event Leaderboards. Graphic Design. JavaScript. CSS. HTML. 2013
![Photo from the Need for Speed Rivals show floor event at Gamescom in 2013.]()
62. Event Leaderboards. Graphic Design. JavaScript. CSS. HTML. 2013
![Website design for Criterion Games showing below the fold on desktop.]()
63. Website. Website Design. 2013
![Website design for Criterion Games showing above the fold on mobile.]()
64. Website. Website Design. 2013
![Website design for Criterion Games showing below the fold on mobile.]()
65. Website. Website Design. 2013
Tom Aikens
Branding. Website Design. Email Campaigns. Engineering.
![Logo type design as part of the branding project for Tom Aikens' restaurant in Chelsea.]()
66. Logo. Logo Design. Branding. 2012
![Logo type as signage above the restaurant door.]()
67. Signage. Logo Design. Branding. 2012
![Close-up of the menu header, showing elements of the sleeve and branded food container.]()
68. Restaurant Menu. Graphic Design. Branding. 2012
![Restaurant menu and reverse of the menu holder sleeve.]()
69. Restaurant Menu. Graphic Design. Branding. 2012
![Restaurant menu sleeve with logo over the reverse of the menu, including the restaurant address and seasonal illustration.]()
70. Restaurant Menu Sleeve. Graphic Design. Branding. 2012
![Reverse of the menus showing the seasonal illustrations.]()
71. Restaurant Menu Seasons. Graphic Design. Branding. 2012
![Letterhead and business card.]()
72. Stationery. Graphic Design. Branding. 2012
![Website home page featuring a fullscreen image carousel of transitioning food photographs.]()
73. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website home page featuring a fullscreen image carousel of transitioning food photographs.]()
74. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website home page featuring a fullscreen image carousel of transitioning food photographs.]()
75. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website about page including a booking form.]()
76. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website menus page including a booking form.]()
77. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website vegetarian menu page including a booking form.]()
78. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website private dining page including a booking form.]()
79. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website contact page including a booking form.]()
80. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website footer showing social media links and sharing options.]()
81. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website gallery page showing food photography.]()
82. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website gallery page showing the kitchen team.]()
83. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
![Website gallery page showing a dessert.]()
84. Website. Website Design. HTML. CSS. JavaScript. PHP. MySQL. 2012
David Harriman
Website Design. Engineering.
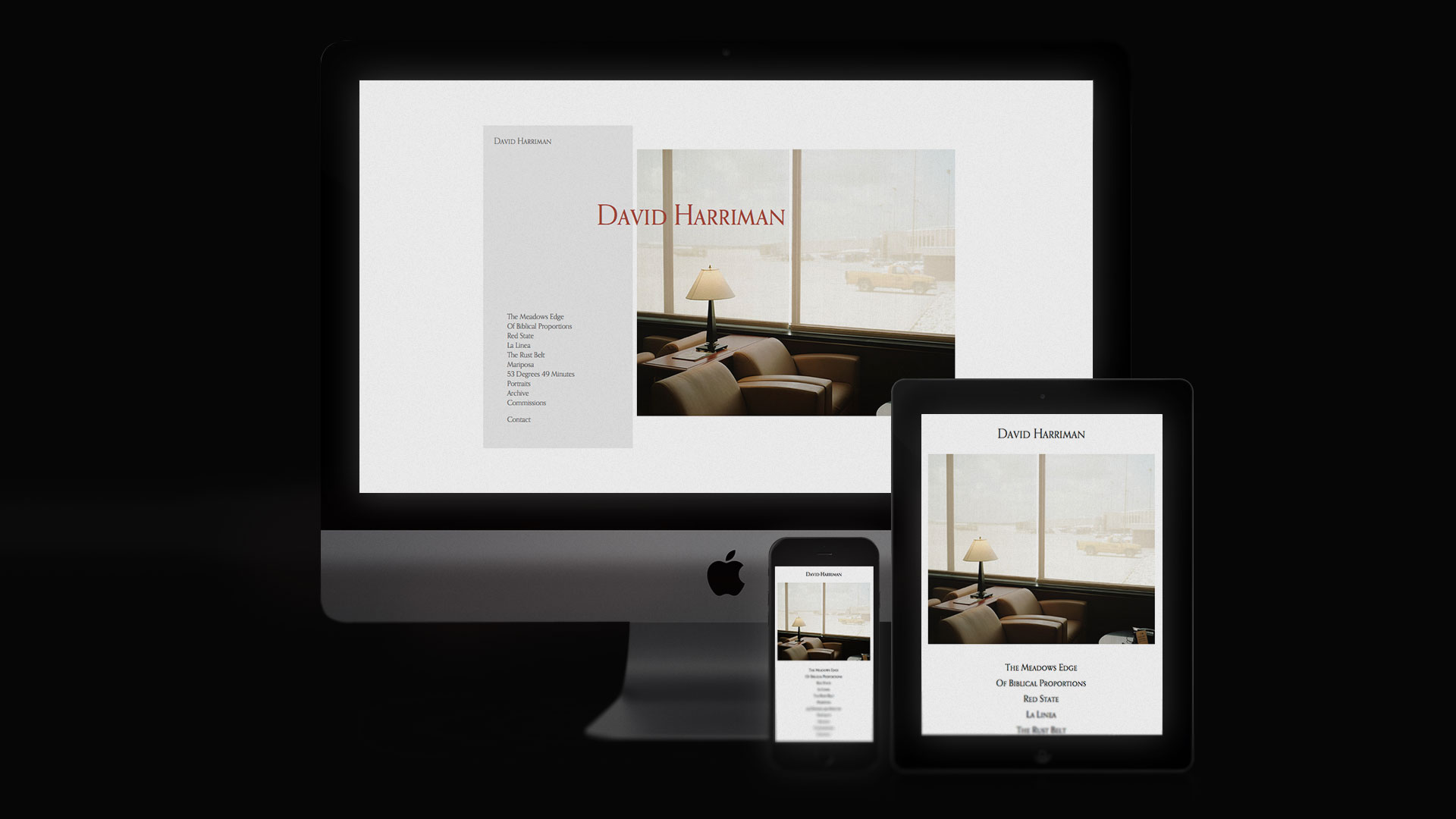
![David Harriman website presented across multiple devices.]()
85. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website home page.]()
86. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website photo collection start screen state.]()
87. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website photo collection thumbnails screen state.]()
88. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website photography with UI state.]()
89. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website collection description state.]()
90. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website collection description state, demonstrating different colours for each collection.]()
91. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website collection thumbnails state for The Rust Belt.]()
92. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website photograph with UI presentation state for The Rust Belt.]()
93. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website photograph with a different aspect ratio.]()
94. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website archive collection presented with title.]()
95. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![David Harriman website displayed on a mobile device.]()
96. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
TRC Data Recovery
Creative Direction. Branding. Website Design. Engineering.
![Full-colour logo for TRC Data Recovery Ltd.]()
97. Logo. Creative Direction. 2011
![Logo mark for TRC Data Recovery Ltd in colour.]()
98. Logo Mark. Creative Direction. 2011
![Letterhead and business card design for TRC Data Recovery Ltd.]()
99. Stationery. Creative Direction. 2011
Barber & Chandler
Art Direction. Website Design. Engineering.
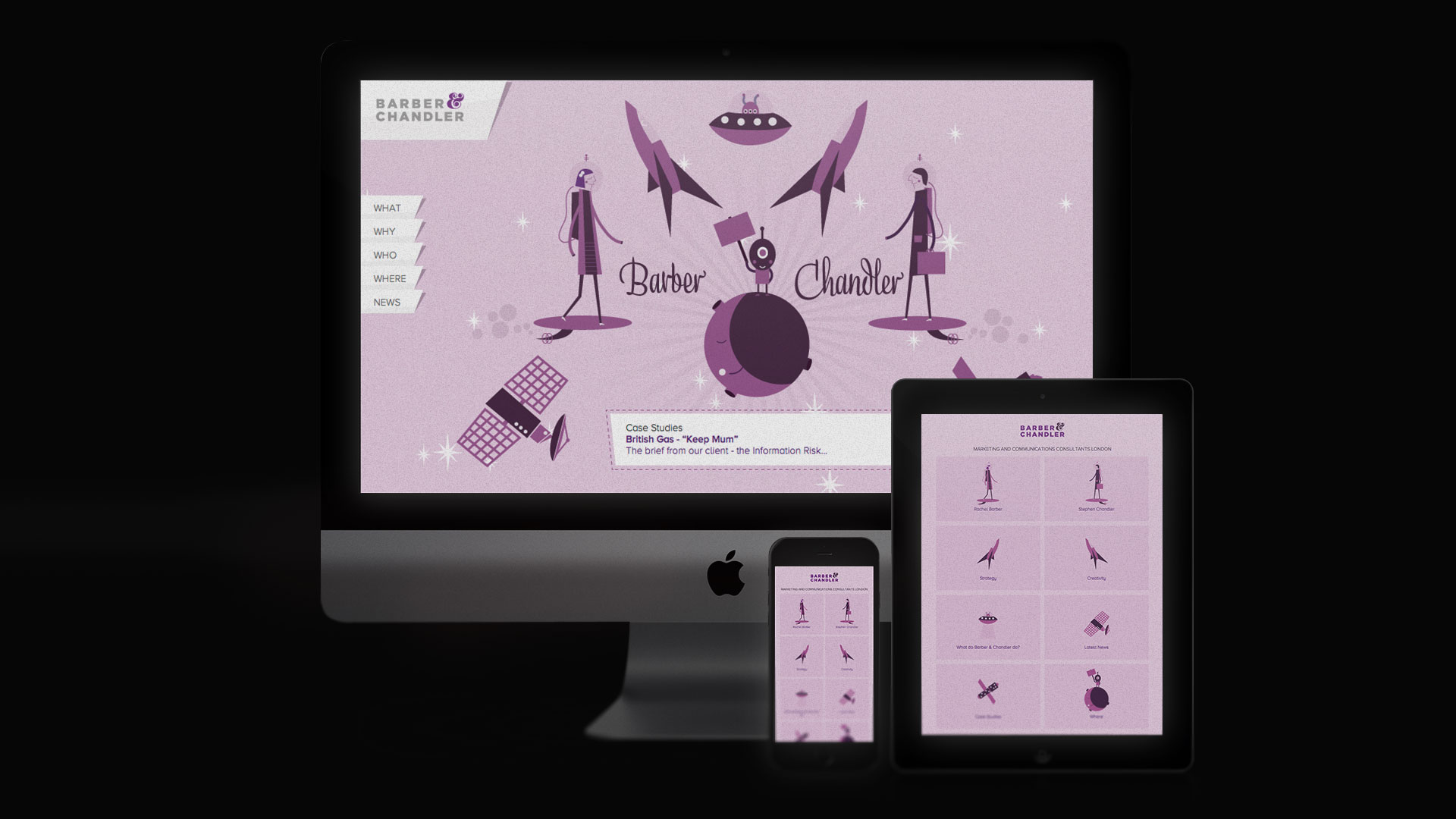
![Website presented across multiple devices.]()
100. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Website home screen.]()
101. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Website content describing what Barber & Chandler do.]()
102. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Website content explaining why you should work with Barber & Chandler.]()
103. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Website content describes who Barber & Chandler are.]()
104. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Website page for Rachel Barber.]()
105. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Website contact sectiom for Barber & Chandler.]()
106. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Website news section.]()
107. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Website footer.]()
108. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Mobile-optimised home screen of the website.]()
109. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
![Mobile-optimised content screen of the website.]()
110. Website. Visual Design. JavaScript. HTML. CSS. PHP. MySQL. 2011
Prescott & Conran
Website Design. Graphic Design. Email Campaigns. Engineering.
![Tarriff Card, front and reverse presented.]()
111. Tarriff card. Graphic Design. 2011
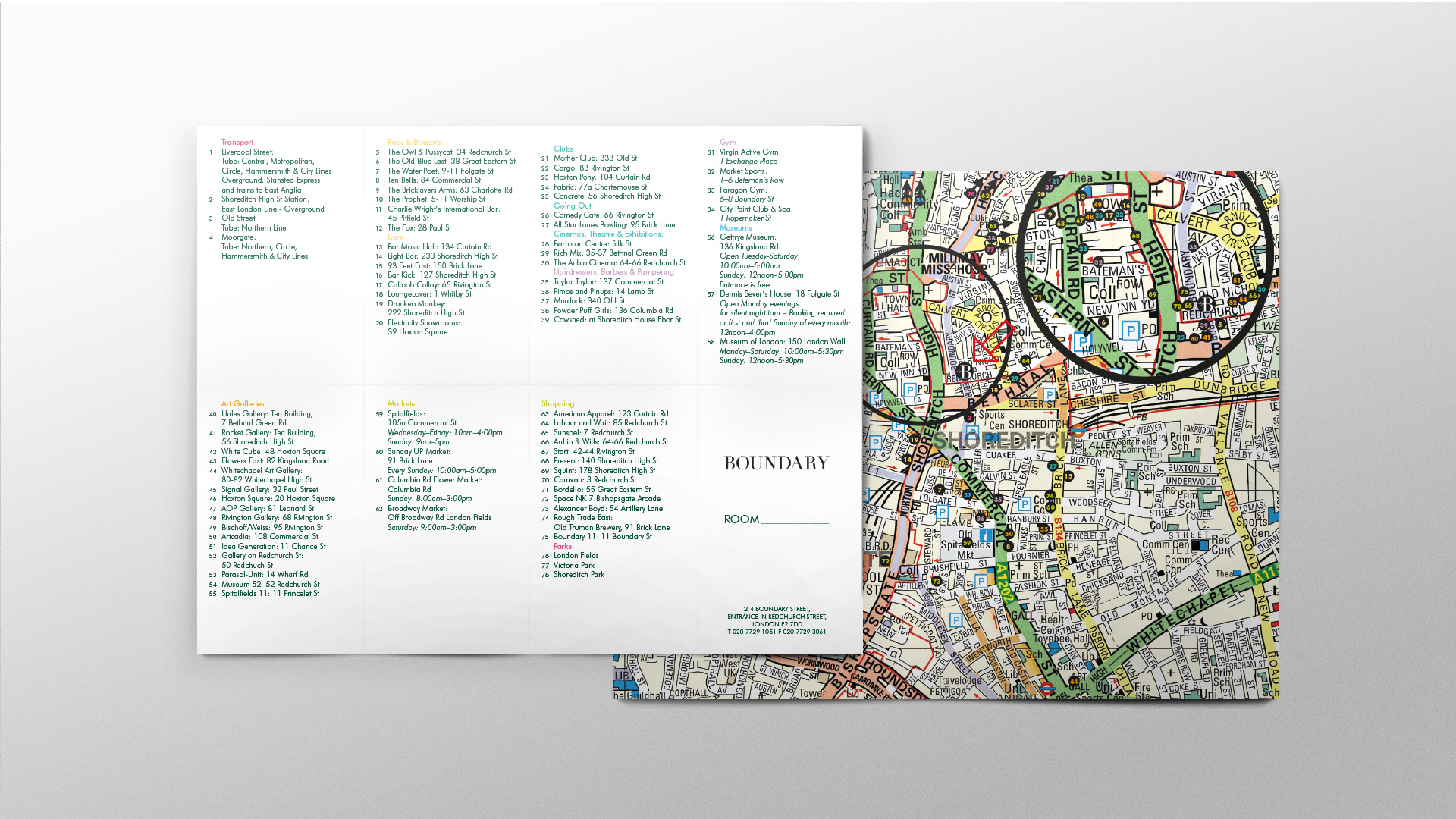
![Pocket-sized local area map with points of interest and transport links.]()
112. Local area map. Graphic Design. 2010
![Hotel thank you card, front and reverse presented.]()
113. Thank You Card. Graphic Design. 2010
Insomnia Films
Logo Design.
![Logo design for Insomnia Films.]()
114. Logo. Logo Design. 2009
![Logo design for Insomnia Films reversed to white on black.]()
115. Logo. Logo Design. 2009
![Letterhead and business card design for Insomnia Films.]()
116. Stationery. Logo Design. Graphic Design. 2009
![Logo design with font selections.]()
117. Typography. Logo Design. Graphic Design. 2009
Be Soccer USA
Creative Direction. Logo Design. Branding. Website Design. Engineering.
![Logo design for Be Soccer USA.]()
118. Logo. Logo Design. 2008
![Monochrome logo design for Be Soccer USA on a black background.]()
119. Logo. Logo Design. 2008
![Letterhead design for Be Soccer USA, featuring the logo and branding elements.]()
120. Letterhead. Graphic Design. Branding. 2008
Be Sport
Creative Direction. Website Design. Engineering.
![Illustrations commissioned from https://www.dan23.com. Tennis, running, and rugby.]()
121. Brand Illustrations. Creative Direction. 2007
![Illustrations commissioned from https://www.dan23.com. Golf, cricket, and football.]()
122. Brand Illustrations. Creative Direction. 2007
![Website About screen state.]()
123. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
![Website case study screen states.]()
124. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
![Website screen state shows footballer with young players.]()
125. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
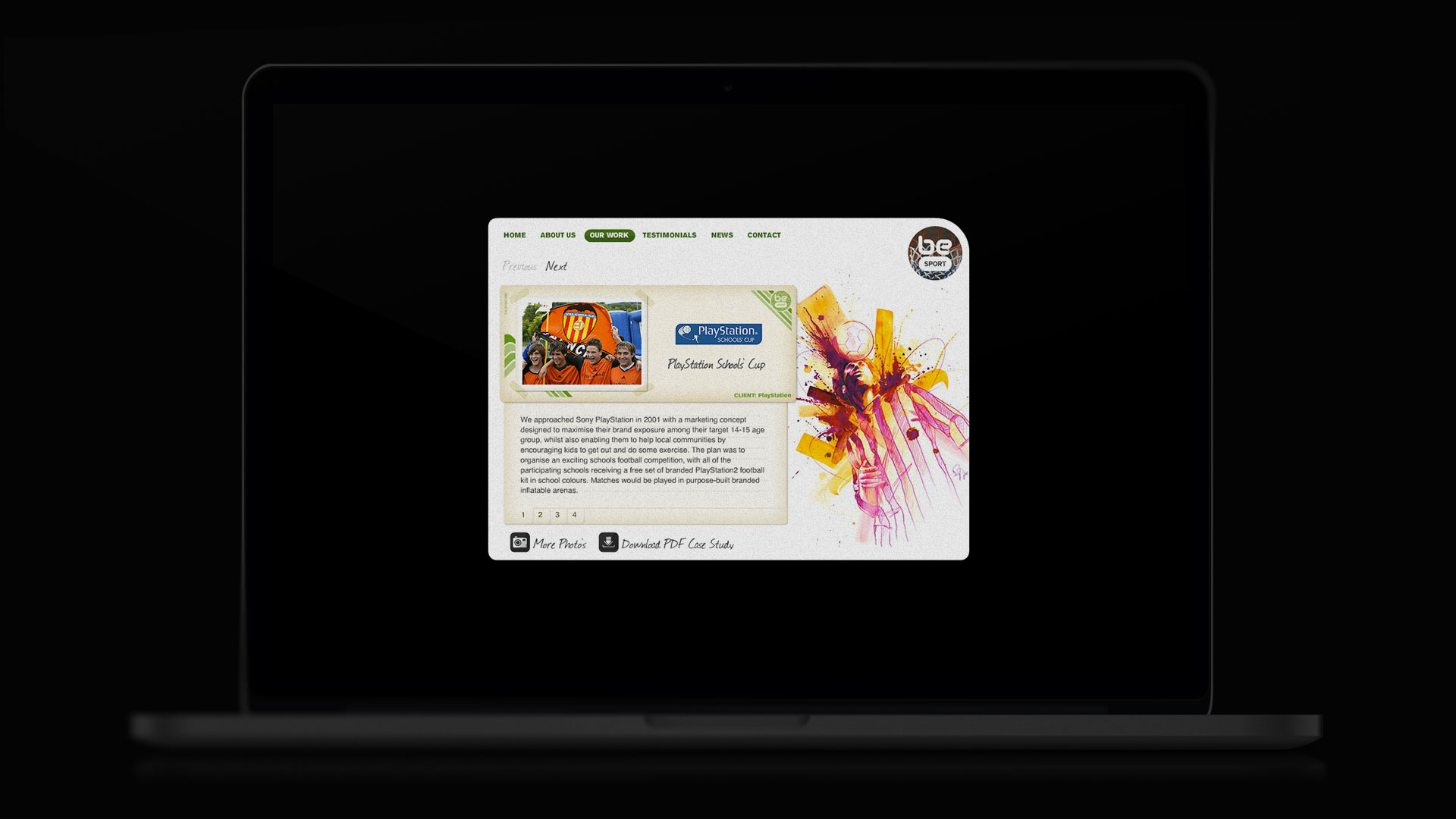
![Website screen state shows players in the PlayStation Schools Cup.]()
126. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
![Website screen state shows player signing autographs for young players.]()
127. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
![Website screen state for a sponsored tournament.]()
128. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
![Website screen state presents testimonial written by Peter Crouch.]()
129. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
![Website screen state presents testimonial written by Luis García.]()
130. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
![Website screen state with illustrated map.]()
131. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
![Website screen state presents clients and partners.]()
132. Website. Website Design. ActionScript. HTML. CSS. XML. 2007
55 DSL (Diesel)
Creative Direction. Graphic Design.
![Festival fanzine distributed at Love Box festival.]()
133. Fanzine. Creative Direction. Graphic Design. 2006
![Festival fanzine opening spread.]()
134. Fanzine. Creative Direction. Graphic Design. 2006
![Fanzine content pages demonstrating the festival theme continuing from the cover.]()
135. Fanzine. Creative Direction. Graphic Design. 2006
![Fanzine center spread showcasing the 55DSL-sponsored tent.]()
136. Fanzine. Creative Direction. Graphic Design. 2006
![Festival outdoor branded space.]()
137. Event Space. Creative Direction. Graphic Design. 2006
![Festival outdoor branded space.]()
138. Event Space. Creative Direction. Graphic Design. 2006
![Festival outdoor branded space.]()
139. Event Space. Creative Direction. Graphic Design. 2006
![Festival outdoor branded space.]()
140. Event Space. Creative Direction. Graphic Design. 2006
Do-it.org
Art Direction. Graphic Design.
![Leaflet promoting the benefits of volunteering.]()
141. Leaflet. Art Direction. Graphic Design. 2005
Magic FM
Art Direction. Graphic Design.
![Promotional book delivered to marketers and media buyers to promote Magic FM.]()
142. Book. Art Direction. Graphic Design. 2005
MTV
Art Direction. Graphic Design. Animation.
![Logo design for live events.]()
143. Live Events Logo. Logo Design. 2004
![Logo design for live events.]()
144. Live Events Logo. Logo Design. 2007
![MTV Stutter Season 2 MPU Video Banner]()
145. MTV Stutter Season 2 MPU Video Banner. Art Direction. Graphic Design. Animation 2007
![MTV Stutter Season 2 MPU Video Banner]()
146. MTV Stutter Season 2 MPU Video Banner. Art Direction. Graphic Design. Animation 2007
![MTV Stutter Season 2 MPU Video Banner]()
147. MTV Stutter Season 2 MPU Video Banner. Art Direction. Graphic Design. Animation 2007
![SMTV Stutter Season 2 MPU Video Banner]()
148. MTV Stutter Season 2 MPU Video Banner. Art Direction. Graphic Design. Animation 2007
![MTV Stutter Season 2 MPU Video Banner]()
149. MTV Stutter Season 2 MPU Video Banner. Art Direction. Graphic Design. Animation 2007
![MTV Stutter Season 2 MPU Video Banner]()
150. MTV Stutter Season 2 MPU Video Banner. Art Direction. Graphic Design. Animation 2007
![MTV Spanking New Music Leaderboard Banner]()
151. MTV Spanking New Music Animated Banner. Art Direction. Graphic Design. Animation 2007
![MTV Spanking New Music Animated Banner]()
152. MTV Spanking New Music Animated Banner. Art Direction. Graphic Design. Animation 2007
![MTV Gonzo on Tour with Zane Lowe Leaderboard Banner]()
153. MTV Gonzo on Tour with Zane Lowe Leaderboard Banner. Art Direction. Graphic Design. Animation 2007
![MTV Gonzo on Tour with Zane Lowe Leaderboard Banner]()
154. MTV Gonzo on Tour with Zane Lowe Leaderboard Banner. Art Direction. Graphic Design. Animation 2007
![MTV Gonzo on Tour with Zane Lowe MPU]()
155. MTV Gonzo on Tour with Zane Lowe MPU. Art Direction. Graphic Design. Animation 2007
BBC
Graphic Design. Flash.
![Childrens BBC Level-UP! 360° Games Community]()
156. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
157. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
158. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
159. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
160. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
161. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
162. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
163. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
164. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
165. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
166. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
167. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
168. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
169. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
170. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
171. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
172. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
173. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
174. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
175. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
176. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
177. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
178. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
![Childrens BBC Level-UP! 360° Games Community]()
179. Level-UP! 360° Games Community. Graphic Design. Flash. 2006
Cartoon Network
Interaction Design. Graphic Design. Flash. ActionScript.
![Destination Friday Website Promo]()
180. Destination Friday Website Promo. Graphic Design. Flash. ActionScript. 2005
![Destination Friday Website Promo]()
181. Destination Friday Website Promo. Graphic Design. Flash. ActionScript. 2005
![Destination Friday Website Promo]()
182. Destination Friday Website Promo. Graphic Design. Flash. ActionScript. 2005
![Destination Friday Website Promo]()
183. Destination Friday Website Promo. Graphic Design. Flash. ActionScript. 2005
![Destination Friday Banner]()
184. Destination Friday Banner. Graphic Design. Flash. ActionScript. 2005
TomTom Nation
Art Direction. Website Design. Flash. ActionScript. HTML. CSS. HTML. PHP.
![TomTomNation Website.]()
185. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
![TomTomNation Website.]()
186. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
![TomTomNation Website.]()
187. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
![TomTomNation Website.]()
188. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
![TomTomNation Website.]()
189. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
![TomTomNation Website.]()
190. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
![TomTomNation Website.]()
191. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
![TomTomNation Website.]()
192. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
![TomTomNation Website.]()
193. TomTomNation Website. HTML. CSS. Flash. ActionScript. 2005
Fabric
Interaction Design. Video Editing. Flash. ActionScript. HTML. CSS. HTML.
![Interactive flyer for Fabric.]()
194. Interactive Flyer. Flash. ActionScript. 2001
![Interactive flyer for Fabric.]()
195. Interactive Flyer. Flash. ActionScript. 2001
![Video flyer to promote the luanch of Fabric's first record label release.]()
196. Video Flyer. Video Editing. 2001
![Video flyer to promote the luanch of Fabric's first record label release.]()
197. Video Flyer. Video Editing. 2001
![Video flyer to promote the luanch of Fabric's first record label release.]()
198. Video FLyer. Video Editing. 2001
Typeslowly